티스토리 블로그 운영 시 구글에서 검색 최적화를 하기 위해서 해주는 필수 작업 중 하나가 alt 태그인데요. 이는 html 모드에서 블로그에 첨부한 사진(이미지 파일)마다 alt태그로 사진 설명을 하는 것입니다.
하지만 최근에... 티스토리 포스팅 세부 코드(?)가 바뀌었는지 기존처럼 alt 태그를 넣었더니 오류가 나더라고요. 오늘은 이미지 alt 태그 입력 오류 해결 방법에 대해 알아보도록 하겠습니다.
티스토리 alt 태그 입력 오류 해결법
임시저장을 했음에도 3번이나 글을 통째로 날려먹어서 다시 html 코드를 살펴보니 기존과 다른 것을 발견했습니다.
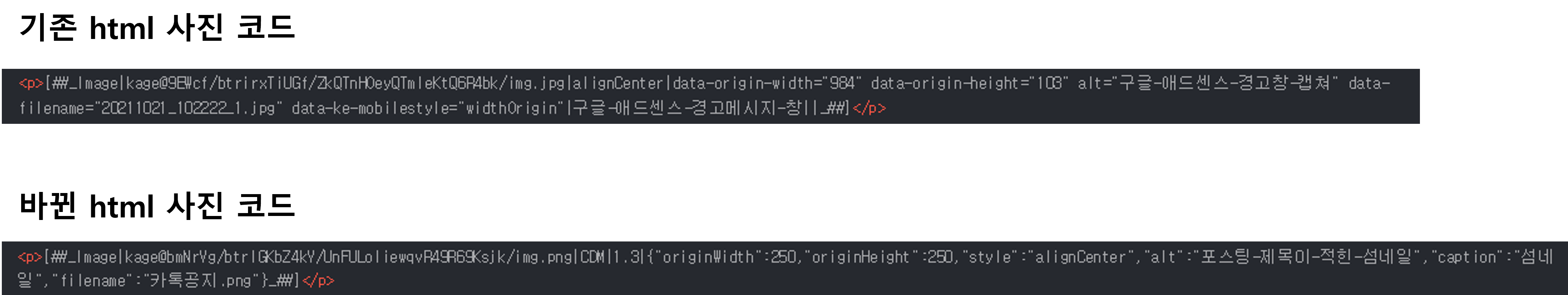
* 달라진 티스토리 alt 태그 비교

위 사진을 자세히 보시면 기존은 filename="내용" 이런 형태라면 바뀐 코드는 "filename":"내용"인 것을 찾아볼 수 있습니다.
즉, 기존처럼 alt 태그를 alt="사진설명(내용)"으로 넣으면 잘못된 코드를 입력한 것입니다.
따라서 다른 코드들과 같이
"alt":"사진설명(내용)"
으로 적어주셔야 합니다.
<< 주의 >>
코드 중간이나 마지막에 입력하실 때 꼭 컴마(,)를 써서 끼워넣어주셔야 오류가 나지 않습니다.
추가로 임시저장은 오류가나면 불러오기가 안되므로 비공개 저장 후에 작성하는 것을 추천합니다.
함께 보면 좋은 포스팅 바로가기
구글 애즈 키워드 확인 방법
수익형 블로그를 운영하면 구글 애드센스에 들어온 광고비를 확인하게 되는데요. 이때 초반에는 아주 1달러도 안 되는 아주 적은 금액만 들어오는 걸 보고 상심하게 됩니다. 그럴 땐 구글 애즈
plugin-b.tistory.com
댓글